Avec leurs noms réunis, on pourrait composer une sorte de comptine :
Riou, de Neuville, Féret, Montaut,
Marie, Philippoteaux, Benett, Meyer
Froelich, Beaurepaire, Lavallée, Schuler
Bayard, sans oublier Hildebrand, Barbant, Pannemaker
Tous trois graveurs de ces Messieurs.
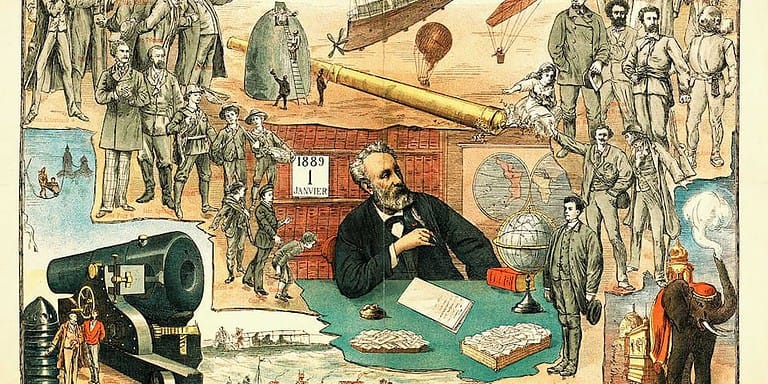
Aucun nom important, dira-t-on. Grandville était mort avant que n’ait paru, en 1865, la première édition, chez Hetzel bien entendu, de Cinq semaines en ballon (illustrations par MM. Riou et de Montaut. Gr. in-8°). Ni Gavarni, ni Gustave Doré. Au premier était réservé quelque élégant carrousel de costumes, au second les Contes drôlatiques de Balzac. On les voit mal, tous les deux, illustrer Jules Verne. Gavarni eut trop de charme, Doré trop de personnalité. Ils auraient fait une œuvre parallèle à celle de Jules Verne, ils se seraient laissé égarer par un texte qui, après tout, ne demandait qu’à être servi fidèlement.
L’Imagination au service de la science
Les artistes, dont l’auteur avait besoin, devaient lui être dévoués, lire ses livres avec la crédulité et la ferveur de la jeunesse. Ce n’étaient pas des qualités si répandues, ni non plus faciles à exiger de dessinateurs trop en vogue, bien que les illustrateurs de Jules Verne ne fussent pas, loin de là, des inconnus, mais enfin, ils ne pensaient pas qu’il leur était nécessaire d’ajouter un peu plus d’imagination, d’invraisemblances à un texte déjà rempli de richesses et de sous-entendus, à une réalité émerveillée qui n’avait rien à voir avec le fantastique, contrairement à ce que l’on pense. Le douanier Rousseau avait certainement la même imagination ingénue quand il peignait la forêt vierge, comme existait préfiguré l’univers de Jules Verne.