
Si votre blog génère beaucoup de trafic, il y a fort à parier que votre consommation des ressources serveurs ira en augmentant : plus vous écrivez d’articles et plus vous avez de pages, plus vous avez de visiteurs sur le site.
Le problème, c’est que les multiples appels à la base de données pour extraire le contenu des articles peut entraîner des ralentissements, voire des erreurs lors de l’affichage de vos pages en périodes de pointe.
La solution consiste à utiliser un système de cache de fichiers. Pour SkyMinds, j’ai testé tout ce que j’ai pu trouver pour tenter d’endiguer le trafic qui ralentissait le serveur. Voici les conclusions auxquelles je suis arrivé, au bout de multiples expérimentations.
Pensez à faire une sauvegarde de votre fichier .htaccess avant de commencer.
Le plugin de cache : WP-Super Cache
WP-Super Cache est un excellent plugin qui crée des pages statiques de votre site dynamique. Concrètement, au lieu de faire appel à la base de donnée, le plugin crée une copie HTML gzippée de la page demandée lors du premier accès et ne la supprime/rafraîchit qu’à partir d’un certain délai écoulé.
Cela limite les traitements SQL mais augmente les accès disques puisqu’il y a d’avantage de créations/suppressions/lectures à ce niveau.
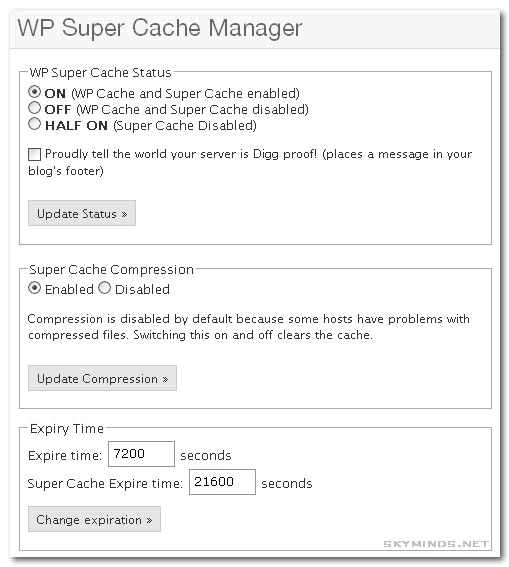
Voici ma configuration :

Notez l’activation de la compression (gzip). Tout cela devrait vous aider à grappiller quelques ressources supplémentaires au niveau de votre serveur et permettre un affichage plus rapide des pages de votre site.
Gzipper les fichier JavaScripts
J’ai découvert récemment que tous les navigateurs récents étaient capables d’interpréter du javascript gzippé. En gros, au lieu d’utiliser des fichiers javascripts classiques (en .js), on peut les compresser et obtenir des fichiers .js.gz, à la taille réduite de moitié et totalement fonctionnels.
WordPress fait bien les choses :
- tous les fichiers javascripts se trouvent dans
/wp-admin/js/et/wp-includes/js/ - toutes les références à ces fichiers se trouvent dans le fichier
/wp-includes/script-loader.php
Voici donc comment je procède :
- à l’aide de 7-Zip, je gzippe chacun des fichiers javascripts (
/wp-admin/js/et/wp-includes/js/) - j’édite ensuite
/wp-includes/script-loader.phpen remplaçant “.js” par “.js.gz”. Cela ne concerne que 50 occurences sur la version 2.5.x - j’uploade le tout sur le serveur. Fini !
Voilà, cela a grandement amélioré la vitesse de chargement de mes pages. J’espère que cela vous aidera aussi.
Votre site mérite performance et fiabilité. Grâce à mon expérience, je vous aide à optimiser WordPress/WooCommerce pour des résultats visibles.

Je viens de regarder dans mes dossiers et dans wp-include/js, il y a des dossiers avec des fichiers js à l’intérieur. Est ce que ceux-là aussi sont possiblement gzippables ou sont concernés seulement ceux qui sont à la racine des dossier js ?
Merci pour ces conseils Matt
Salut agatzebluz,
Je gzippe tous les fichiers js contenus dans tous le répertoire
/js/et ses sous-répertoires. La seule exception est/tinymce/: comme je n’utilise pas l’éditeur WYSIWYG, cela ne me sert à rien de gzipper ses librairies.Bonjour,
J’ai Gzippé tous les fichiers javascript de WordPress 2.8.4
Je voudrais mettre à jour en 2.8.5 et continuer à mettre à jour
le logiciel au file du temps, comment on procède pour effectuer
les mises à jour en ayant Gzippé ?
J’ai tenté la mise à jour automatique, ça ne marche pas.
Bonjour Emmanuel,
La mise à jour automatique fonctionne chez moi. A défaut, tu peux effectuer une mise à jour manuelle.
J’ai abandonné le gzipping des javascripts : depuis la version 2.8, WordPress supporte la concaténation des scripts. Je vais y revenir dans un prochain article.
Ok merci de ta réponse.
Visiblement j’ai utilisé ta technique pour rien.
Disons que je l’ai découvert un peu tard et vue à la vitesse
que semble évoluer WordPress ces temps-ci, c’est vite
dépassé les informations !
Je redécouvre ce blog, il à évolué dans le bon sens depuis
la 2.2 et la 2.5, avant je n’aimais pas.
J’utilisais avec plus de plaisir Dotclear.
Je ne connais pas la concaténation, je vais me renseigner, et
j’attends aussi ton post qui devrait au moins être aussi intéressant
que celui-ci ;)