Ce week-end, pour fêter la nouvelle année et les 17 ans du site (et oui, déjà !), je me suis amusé à changer radicalement le thème graphique du site.
Nouvelle année, nouveau thème
Cela fait des années que je n’ai pas changé de thème : apparemment, mon thème précédent remonte à 2010, soit 6 ans. A l’échelle d’Internet, cela remonte quasiment à la préhistoire !
Il aura bien évolué : de XHTML transitional à strict, puis HTML5. D’abord basique puis responsive, avec microdata… on peut dire que je l’ai bien usé, sous toutes les coutures mais que j’ai envie maintenant de quelque chose d’autre.
La charte graphique convenait à une certaine époque mais il faut savoir faire table rase et se remettre en question pour essayer des choses différentes.
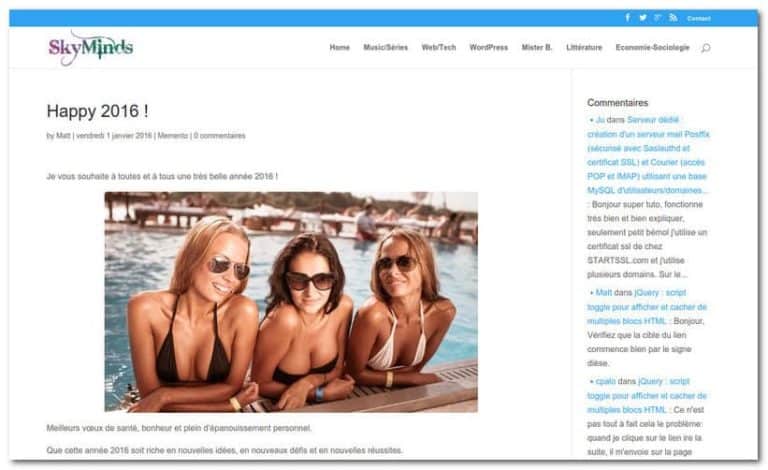
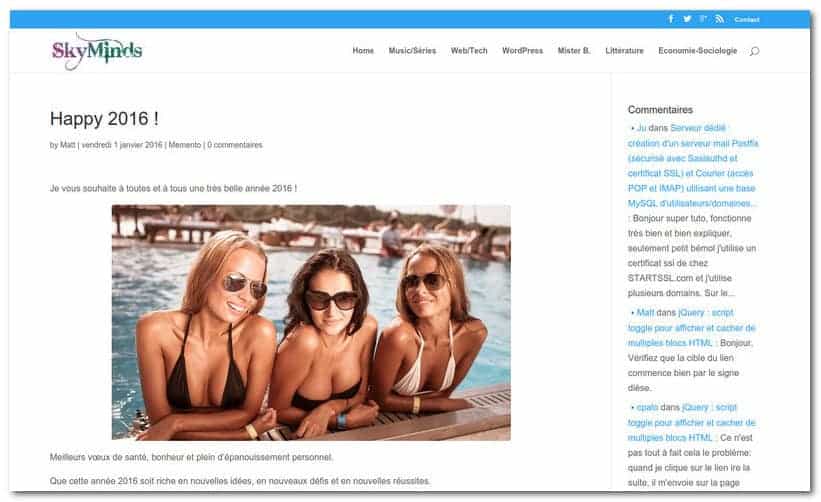
A titre de comparaison, voici à quoi ressemblait le site le 1er janvier au petit matin:

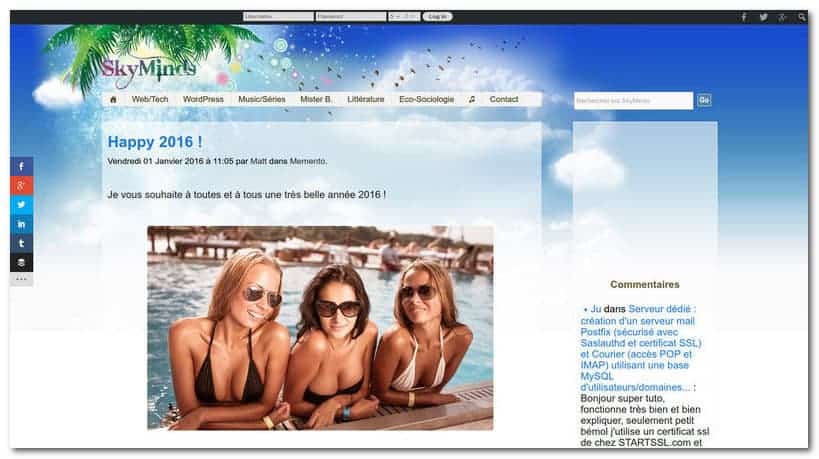
et voici maintenant le nouveau thème, sobrement intitulé “SkyMinds 2016” :

Les nouveautés
Pas mal de nouveautés sont apparues. Tout d’abord, le site est désormais entièrement responsive, ce qui n’était pas tout à fait le cas avant. J’avais – bonant malant – utilisé des responsive queries mais on ne peut pas dire que l’affichage était optimal sur toutes les tailles d’écran. Là, c’est bien mieux géré.
Ensuite, le thème utilise beaucoup moins d’images que le précédent : adieu l’image de fond pour le header, le dégradé en PNG de 1600 pixels de hauteur et les dégradés CSS pour les colonnes de contenus et le footer.
Je n’ai gardé que le logo, le reste n’est composé que de couleurs unies. Mine de rien, cela influe énormément sur le rendu des pages.
En ce qui concerne la CSS, je n’ai gardé que quelques styles que j’affectionne mais le principal a changé.
Ce changement graphique est pour moi l’occasion de donner un petit coup de peinture et surtout de faire le ménage dans ma feuille de style et les fichiers du thème de WordPress.
J’ai également désactivé certains plugins comme le plugin qui créait un menu responsive – maintenant géré nativement par le thème, ainsi que d’autres qui s’ajoutaient à la feuille de style principale.
Le rendu est donc plus moderne et devrait se charger plus rapidement, faisant appel à moins de ressources.
What’s next?
Pour l’instant, ce nouveau thème est clair et me convient plutôt bien. J’y apporte quelques petites touches çà et là afin d’harmoniser le tout mais je trouve que le résultat n’est pas trop mal.
Et vous, vos impressions?