Aujourd’hui, je vous parle du Web 2.0, le sésame de toutes les nouvelles startups qui veulent effectuer une belle levée de fonds et capitaliser leurs idées.
Les médias se sont également emparés du terme et l’utilisent souvent à tort et à travers dans leurs reportages.
Voici donc quelques réponses qui vous permettront d’illuminer un dîner sur les nouvelles technologies.
Le Web 1.0
Avant le Web 2.0, l’utilisateur était en contact frontal permanent avec sa machine et ses applications, Internet était bridé au débit maximum de sa ligne RTC ou RNIS, les sites étaient laids avec du HTML box-model mal dégrossi et non-optimisé pour un rendu uniforme dans chaque navigateur.
Les pages étaient statiques, rarement mises à jour et il n’y avait aucune interaction entre le créateur de la page et ses visiteurs. Sommairement, le Web 1.0 était souvent lent, laid et pas du tout user-friendly.
Le Web 1.5 commence la scission entre apparence et contenus et les sites deviennent dynamiques grâce à l’utilisation de PHP et de bases de données SQL. Le visage du réseau commence à se modifier.
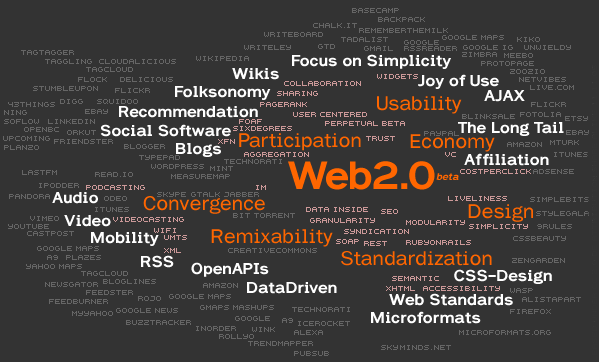
Web 2.0
Le Web 2.0 – à prononcer “Web two point Oh” si on veut être vraiment in – est une nouvelle manière de concevoir Internet et l’environnement applicatif de l’utilisateur.
La première conférence Web 2.0 a lieu en octobre 2004, organisée entre autres par O’Reilly : le Web doit devenir une plateforme à part entière et les applications doivent disparaître au profits de services web équivalents et gratuits.
Les applications deviennent ainsi services nomades, accessibles partout dans le monde sur Internet.
Ces services web ne sont plus des versions définitives mais revendiquent un statut bêta (quasi permanent pour certains services comme Gmail), ce qui leur permet d’évoluer sans se soucier des numéros de version.
Les sites deviennent portails où se créent et se regroupent des communautés d’utilisateurs qui partagent des passions communes. Nous assistons à la naissance des réseaux sociaux comme Slashdot ou – plus “Web 2.0-ish” – Digg.
L’interaction est valorisée par le biais de commentaires (user-generated content) et d’un système référençant les sites qui échangent des liens entre eux (pingbacks et trackbacks).
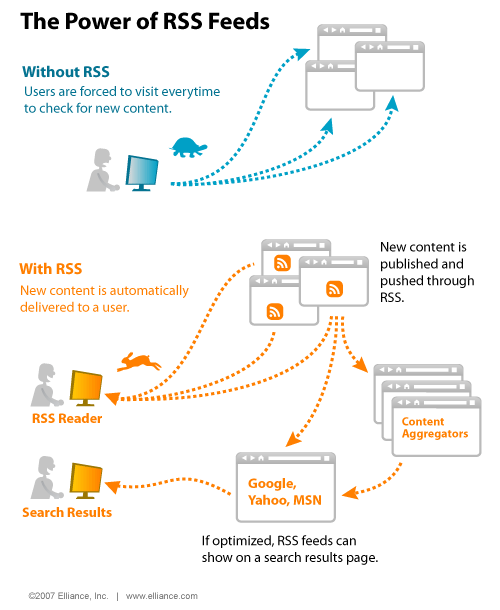
Les contenus se syndiquent et s’agrègent grâce aux flux RSS, Atom et autres microformats; le contenu est séparé de la présentation grâce à l’utilisation d’un balisage XHTML et CSS sémantiquement valide.
Les rafraîchissements de page sont limités grâce à l’utilisation d’AJAX (Asynchronous JavaScript And XML) basé sur l’objet XMLHttpRequest pour échanger et manipuler les données de manière asynchrone avec le serveur Web et du Javascript pour afficher et interagir dynamiquement avec l’information présentée.
Les pages sont désormais étiquetées (“tagguées”) par folksonomie afin de faciliter le rapprochement de contenus semblables et les adresses (URL) sont plus parlantes et permettent à l’utilisateur d’identifier rapidement la cohérence des résultats d’un moteur de recherche par exemple.
Enfin, l’interopérabilité et le respect des standards W3C est de mise, l’utilisateur doit rester maître de ses données et il doit lui être aisé de rentrer et de faire sortir des informations du système.
Le Web 2.0 a bien évidemment ses limites et trop le considèrent encore aujourd’hui comme la panacée universelle, lui attribuant tout ce qui est arrivé de bien sur Internet depuis 2004. Cela est faux bien entendu et le fait d’entendre le terme “web 2.0” à toutes les sauces tend à agacer rapidement… il faut savoir faire la part des choses.
Le Web 2.0 a simplifié pas mal de choses pour l’utilisateur et a embelli notre vision d’Internet. Cependant, ce n’est pas lui qui est à l’origine de tout ce que nous connaissons et utilisons aujourd’hui.
Ceci étant dit, les designs Web 2.0 sont extrêmement jolis à regarder/utiliser : designs arrondis aux couleurs brossés, légers reflets, mariage des couleurs… le Web 2.0 c’est un style plus professionnel.