
Je viens de mettre à jour la boutique du CKYF. Figurez-vous que les petits génies de chez Cubecart – l’application de la boutique – n’ont pas écrit de script de mise à jour pour leur logiciel !
Résultat : il est impossible de passer d’une boutique version 2.x à une version 3.x… J’ai donc dû dire adieu à l’ancienne version et essayer de l’intégrer comme je pouvais avec le reste du site.
Killer design

Tout d’abord, il a fallu choisir un design de départ : le thème Killer, fourni, m’a semblé le plus lisible donc je suis parti sur cette base et l’ai modifié petit bout par petit bout.
C’est dans ces moments-là que l’on apprécie la simplicité des thèmes WordPress, avec ces 7 ou 8 fichiers par thèmes.
Sous Cubecart, tout le code est explosé en petit bout dans des répertoires différents. Pas pratique. J’ai repris le bandeau du site et ai ajouté un sobre “La boutique”, histoire que les visiteurs puissent se repérer aisément.
Cela m’a permis de jouer un peu avec Photoshop, chose que je fais très rarement mais je m’en suis pas trop mal sorti (du moins je le pense !) : le texte ressort bien clairement.
Hacking the code

Ensuite, j’ai désolidarisé la partie identification de la zone de recherche afin de lui attribuer une place dédiée, facilement repérable à droite.
Sauvegarde des fichiers, vidage du cache et corrections de l’affichage grâce à mes deux extensions Firefox favorites, Web Developer et Firebug. Je lance Firefox, Internet Explorer et Safari.
Devinez qui n’affichait pas tout correctement ?
Internet Explorer bien évidemment. J’ai donc eu recours à un petit hack : si vous voulez qu’une déclaration CSS ne s’applique qu’à IE, il suffit de la préfixer par un underscore. Petit exemple :
#topHeader {
margin-bottom:56px; /* code exécuté par tous les navigateurs */
_margin-bottom:1px; /* code exécuté uniquement par Internet Explorer */
}
Vous pouvez trouver une liste de filtres CSS (aussi appelés hacks CSS) sur Centricle : css filters. Le design n’est fluide qu’à hauteur de 1024px : un petit aperçu avec Safari a démontré que l’écran sous Mac n’affiche que du 1024×768 par défaut, contre 1280×800 sur PC, pour un écran de même taille (15.4″).
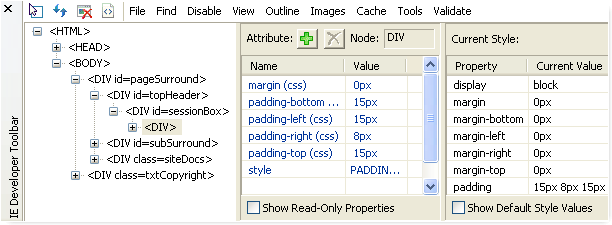
Des extensions pour IE !
Je me suis alors demandé si il n’existait pas un équivalent de Web Developer pour IE. Et bien figurez-vous que si !
Cela s’appelle Internet Explorer Developer Toolbar et cela a été développé par Microsoft itself. Bien pratique pour voir quelle déclaration CSS modifier !

Et pour finir, un classement SQL des derniers produits par type et non par date de création : s’affichent d’abord les livres puis les CD, pour plus d’unité.
Voilà, c’est à peu près tout. En espérant que Cubecart crée un script de mise à jour pour la prochaine version !
Prochaine étape: passer toute la boutique sous WooCommerce.
Besoin d’un partenaire fiable pour votre projet WordPress/WooCommerce ? Je mets mon expertise à votre service pour des résultats concrets.
WOW ! Super Matt, le re-looking du CKYF ! la présentation est agréable, plus claire, plus ‘in’ aussi ; le bandeau est sympa, les photos plus nettes. Bref, tu es génial ! Merci à toi.
N.
Content que ça te plaise ! :)
C’est également un peu plus propre que l’ancienne version au niveau du code.