Des espaces après chaque caractère accentué
Pour le site du Kriya Yoga France, on me transmet régulièrement des fichiers PDF que je dois transformer en articles. Je fais donc la plupart du temps un copié-collé et ensuite je m’attèle à la mise en page dans l’éditeur WordPress.

Le hic, c’est que depuis l’année dernière, je travaille sous MacOS pour tout ce qui est développement web.
J’ouvre donc chaque PDF avec Preview – la visionneuse PDF installée par défaut – mais lorsque l’on colle le contenu du PDF dans un autre document, tous les caractères accentués sont suivis d’une espace (oui, on dit bien une espace en typographie) et des sauts de ligne apparaissent de nulle part. Clairement improductif.
Un conflit Unicode
Le problème réside entre un conflit lors de l’encodage Unicode entre caractères précomposés et caractères décomposés.
Un caractère précomposé ou caractère composite ou caractère décomposable est une entité Unicode qui peut aussi être définie comme une combinaison de plus de deux caractères.
Un caractère précomposé peut typiquement représenter une lettre surplombée d’un accent, comme é (lettre e avec accent aigu).
Techniquement, é (U+00E9) est un caractère qui peut être décomposé en son équivalent unicode à base de la lettre e (U+0065) et du caractère combinant accent aigu (U+0301).
La solution : UnicodeChecker
Heureusement, il existe un petit utilitaire, UnicodeChecker, qui permet de régler le problème très simplement. Voici la marche à suivre.
1. Lancez UnicodeChecker > File > New Utilities Window.
2. Copiez le texte de votre fichier PDF en mémoire (sélectionnez le texte puis Cmd+C ou Ctrl+C au clavier).
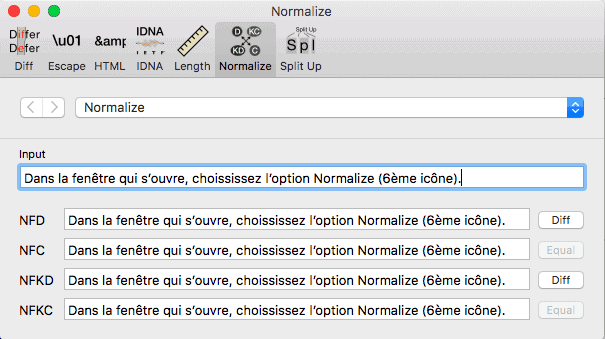
3. Dans UnicodeChecker, choississez l’option Normalize (6ème icône) et collez votre texte dans le champ Input puis appuyez sur Entrée. Cela donne :

Quatre champs sont proposés avec le résultat de la normalisation. Les deux champs qui nous importent sont NFC et NFKC, qui utilisent tout deux de l’Unicode précomposé, dans lequel l’accent fait partie intégrante du caractère accentué et non une entité à part.
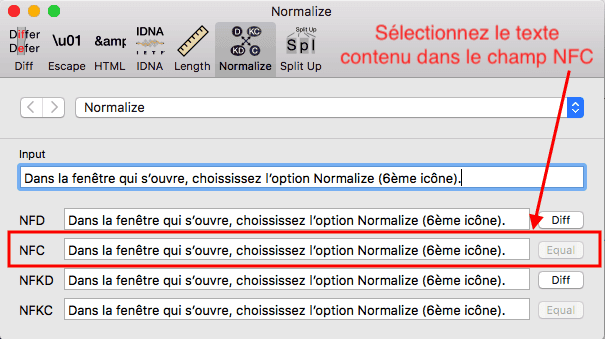
4. Sélectionnez et copiez le texte contenu dans le champ NFC:

5. Collez maintenant le texte précédemment copié dans votre document ou l’éditeur de texte de votre CMS. A l’œil nu, rien ne change mais dans le rendu, votre texte est désormais correctement accentué, sans espaces inopportunes.