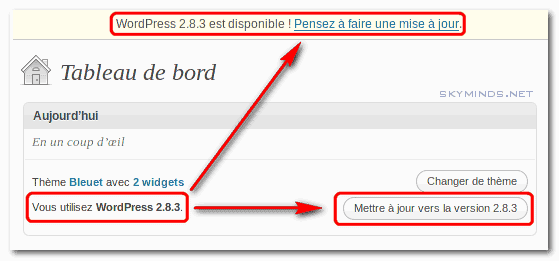
Le problème : une notification de mise à jour pour la version localisée
WordPress vérifie périodiquement ses mises à jour et vous indique par une notification lorsqu’une nouvelle version est disponible.
C’est bien pratique mais lorsque l’on met le site à jour par SVN ou en utilisant Trac, ce sont les fichiers en version originale (non traduite) que l’on récupère.
Du coup, vous pouvez très bien avoir votre installation de WordPress à jour et avoir une notification de mise à jour vous poussant à télécharger la dernière version localisée (fr_FR dans notre cas).
Exemple en image :