Le Message Of The Day (communément appelé MOTD) est un message d’accueil ou des notifications importantes que les administrateurs de serveurs peuvent configurer pour s’afficher lorsqu’un utilisateur se connecte au serveur via SSH.
Ce tutoriel vous montre comment mettre à jour et personnaliser le MOTD sur un serveur Ubuntu 22.04.
Prérequis
- Serveur Ubuntu 22.04 avec accès root ou un utilisateur avec des privilèges sudo.
- Accès SSH au serveur.
Étape 1 : connexion au Serveur
Connectez-vous à votre serveur Ubuntu via SSH:
ssh USER@SERVER_IP -pPORTCode language: CSS (css)
Étape 2 : vérifier le MOTD existant
Pour voir le MOTD actuel, utilisez la commande suivante :
cat /run/motd.dynamic
Étape 3 : modifier le MOTD dynamique
Ubuntu 22.04 utilise des scripts dans le répertoire /etc/update-motd.d/ pour générer une partie du MOTD dynamiquement. Vous pouvez ajouter, supprimer ou modifier les scripts dans ce répertoire pour personnaliser davantage le MOTD.
Entête MOTD
Nous allons créer un entête qui contient le nom de notre serveur en ASCII art, ce qui nous permettra de bien l’identifier lors de nos sessions SSH:
sudo nano /etc/update-motd.d/00-custom
Et on y ajoute notre script bash:
Color_Off='\033[0m'
BBlack='\033[1;30m'
BRed='\033[1;31m'
BGreen='\033[1;32m'
BYellow='\033[1;33m'
BBlue='\033[1;34m'
BPurple='\033[1;35m'
BCyan='\033[1;36m'
BWhite='\033[1;37m'
printf "$BGreen"
cat << "EOF"
___ ______ _____ _ _ _____ _____ _ ____ ____ ________ _ _______ _____ _ _ _____ _____
/ _ \ | ___ \ _ | | | | | _ | / ___| | / /\ \ / / \/ |_ _| \ | | _ \/ ___| | \ | || ___|_ _|
/ /_\ \| |_/ / | | | | | | | | | | \ `--.| |/ / \ V /| . . | | | | \| | | | |\ `--. | \| || |__ | |
| _ || __/| | | | | | | | | | | `--. \ \ \ / | |\/| | | | | . ` | | | | `--. \ | . ` || __| | |
| | | || | \ \_/ / |____| |___\ \_/ / _ /\__/ / |\ \ | | | | | |_| |_| |\ | |/ / /\__/ / _ | |\ || |___ | |
\_| |_/\_| \___/\_____/\_____/\___/ (_) \____/\_| \_/ \_/ \_| |_/\___/\_| \_/___/ \____/ (_) \_| \_/\____/ \_/
EOF
printf "$BPurple"
left1=" 88 88 "
left2=" 88 88 "
left3=" 88 88 "
left4=",adPPYYba, 8b,dPPYba, ,adPPYba, 88 88 ,adPPYba,"
left5="\"\" \`Y8 88P' \"8a a8\" \"8a 88 88 a8\" \"8a"
left6=",adPPPPP88 88 d8 8b d8 88 88 8b d8"
left7="88, ,88 88b, ,a8\" \"8a, ,a8\" 88 88 \"8a, ,a8\""
left8="\"8bbdP\"Y8 88\`YbbdP\"' \"\"YbbdP\"' 88 88 \"\"YbbdP\"'"
left9=" 88 "
left10=" 88 "
right1=" . + . . . . . ."
right2=" . . . *"
right3=" . * . . . . . . + ."
right4=" \"You Are Here\" . . + . . ."
right5=". | . . . . . ."
right6=" | . . . +. + ."
right7=" \\|/ . . . ."
right8=" . . V . * . . . . + ."
right9=" + . . . +"
right10=" . . + .+. ."
echo "$left1 $right1"
echo "$left2 $right2"
echo "$left3 $right3"
echo "$left4 $right4"
echo "$left5 $right5"
echo "$left6 $right6"
echo "$left7 $right7"
echo "$left8 $right8"
echo "$left9 $right9"
echo "$left10 $right10"
upSeconds="$(/usr/bin/cut -d. -f1 /proc/uptime)"
secs=$((${upSeconds}%60))
mins=$((${upSeconds}/60%60))
hours=$((${upSeconds}/3600%24))
days=$((${upSeconds}/86400))
UPTIME=$(printf "%d days, %02dh%02dm%02ds" "$days" "$hours" "$mins" "$secs")
read one five fifteen rest < /proc/loadavg
printf "$BYellow"
echo "
.~~. .~~. `date +"%A, %e %B %Y, %r"`
'. \ ' ' / .' `uname -srmo`
.~ .~~~..~.
: .~.'~'.~. : Uptime.............: ${UPTIME}
~ ( ) ( ) ~ Memory.............: `cat /proc/meminfo | grep MemFree | awk {'print $2'}`kB (Free) / `cat /proc/meminfo | grep MemTotal | awk {'print $2'}`kB (Total)
( : '~'.~.'~' : ) Load Averages......: ${one}, ${five}, ${fifteen} (1, 5, 15 min)
~ .~ ( ) ~. ~ Running Processes..: `ps ax | wc -l | tr -d " "`
( : '~' : ) IP Addresses.......: `ip a | grep glo | awk '{print $2}' | head -1 | cut -f1 -d/` and `wget -q -O - https://icanhazip.com/ | tail`
'~ .~~~. ~' Weather............: `curl -s "https:
'~'
"
# text default colour
printf "$Color_Off"Code language: PHP (php)
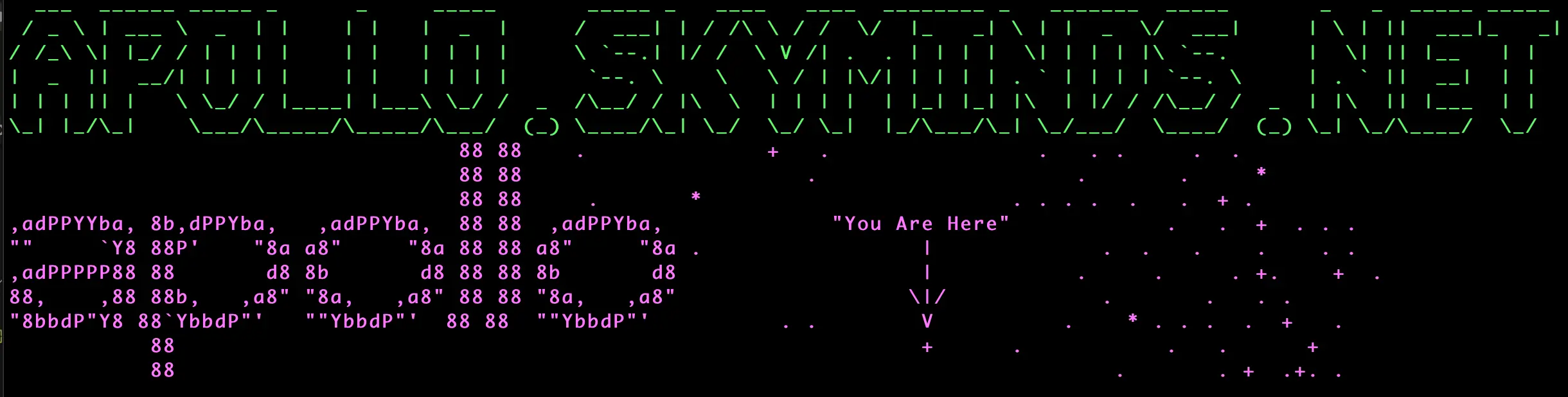
Cela affiche le nom du serveur (apollo.skyminds.net) puis une petite frise, et enfin les statistiques ainsi que la météo pour Nantes. Vous pouvez modifier la ville dans l’avant-dernière ligne.
Notez que j’ai compilé deux images pour qu’elles s’affichent sur les mêmes lignes: le mot “apollo” en ASCII art et une version de l’univers avec le texte “You are here!”. Il faut jouer avec l’indentation mais au bout de quelques essais, cela rend plutôt pas mal je trouve.
Rendez le script exécutable :
sudo chmod +x /etc/update-motd.d/00-custom
Lancez la compilation de tous les modules dynamiques pour obtenir le MOTD final qui sera affiché à chaque connexion SSH:
run-parts /etc/update-motd.d/ > /run/motd.dynamicCode language: JavaScript (javascript)
Lire la suite